Il fenomeno HTML5 cresce sempre di più col passare del tempo, se ne discute molto in rete e sembra non terminare mai la battaglia tra HTML5 e Flash. Se poi si finisce sul mobile iniziano i confronti tra WEB e NATIVO, ma non è di questo che voglio parlare.
Così come cresce la moda di HTML5 iniziano a proliferare anche diversi strumenti e framework. Quello che segue è uno strumento che attribuisce al canvas un potenziale enorme per lo sviluppo di animazioni ed interfacce vettoriali che prima era molto complicato ottenere e che funzionano bene su tutti i moderni browser e dispositivi mobili.

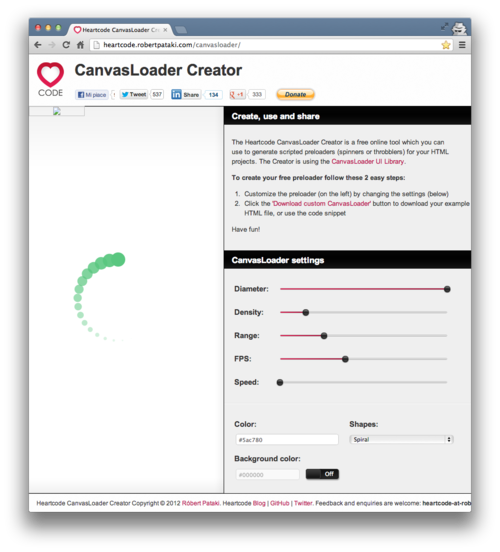
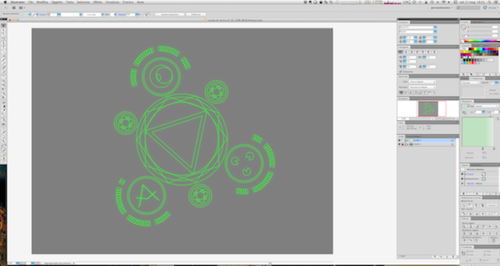
Lo strumento in questione è un plug-in per Adobe Illustrator che converte questo:

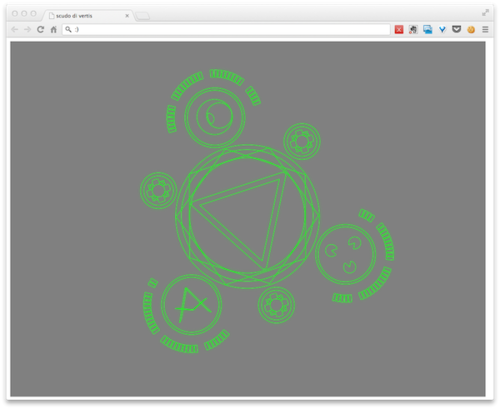
in questo:

Se notate bene l’interfaccia, nella prima siamo in Illustrator e nella seconda in un browser e vi assicuro che nella seconda non è un’immagine 🙂 ma solo tracciati disegnati nel canvas.
Per citare la descrizione ufficiale sul sito Ai->Canvas:
The Ai->Canvas plug-in enables Adobe® Illustrator® to export vector and bitmap artwork directly to an HTML5 canvas element that can be rendered in a canvas-enabled browser. The plug-in provides drawing, animation and coding options such as events so that you can build interactive, well-designed canvas-based web apps.
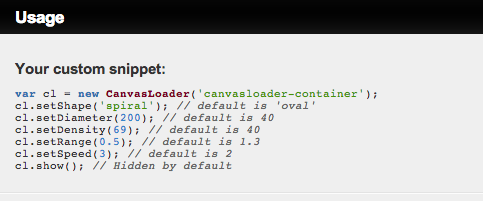
Come si può notare oltre ad esportare quello che disegniamo, possiamo anche aggiungere animazioni che vanno a lavorare su rotazione, scaling, fading, movimento che segue un tracciato, ecc…
Insomma le potenzialità sono enormi ed apre un modo nuovo di sviluppare con il <canvas>
Consiglio la visione del video di introduzione che potete trovare a questo link: http://visitmix.com/labs/ai2canvas/introduction.html
La documentazione non è il massimo, ma ci sono una serie di esempi che chiariscono molti concetti: http://visitmix.com/labs/ai2canvas/documentation.html
Il plugin ha delle limitazioni e non supporta tutto quello che illistrator riesce a fare (sarebbe troppo :), purtroppo i sorgenti non sono disponibili per via dell’EULA di Illustrator che lo impedisce (se ne è parlato in un commento su questo post: Introducing the Ai to Canvas Plug-In) e quindi non essendo open source non è possibile rimediare in alcun modo, andrebbe riscritto O.o
Nei prossimi post mostrerò altri strumenti che vanno a formare un trinomio (forse 4) perfetto per uno sviluppo cross-platform senza problemi.