I moderni browser implementano la cosiddetta same-domain-policy che impedisce a qualsiasi richiesta HTTP fatta con l’oggetto XmlHttpRequest di accedere a risorse su server con un dominio diverso da quello in cui risiede lo script chiamante.
Questo può sembrare una policy molto limitante ma impedisce alle pagine di caricare codice pericoloso e accedere a sessioni non autorizzate.
Questa limitazione peròc risulta fastidiosa quando si sviluppano applicazioni web in localhost che fanno uso di API che non risiedono sulla propria macchina.
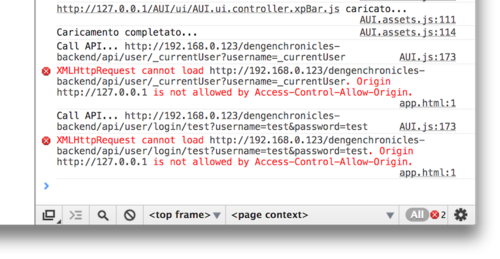
Questo è l’errore che compare quando si tenta di accedere da localhost ad un dominio diverso tramite l’oggetto XmlHttpRequest:

XMLHttpRequest cannot load http://192.168.0.123/dengenchronicles-backend/api/user/login/test?username=test&password=test. Origin http://127.0.0.1 is not allowed by Access-Control-Allow-Origin.
Per risolvere il problema ci sono due strade, quella più comune è usare JSONP come data-type delle chiamate AJAX che incapsula le chiamate in dei tag script e non usa l’oggetto XmlHttpRequest. Nella documentazione di jQuery viene spiegato bene… Usare questo metodo ha alcune limitazioni nella gestione delle chiamate, per questo ho preferito la seconda strada.
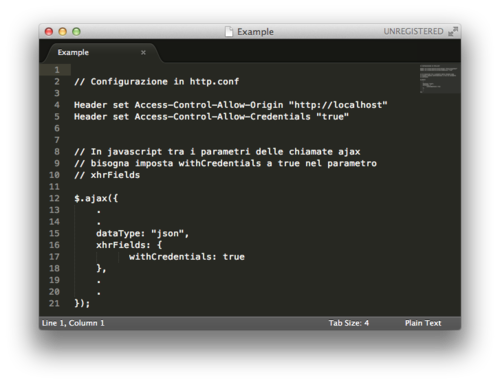
Un’alternativa è modificare il file http.conf di apache, abilitare alcuni header e impostare un parametro nella chiamate ajax.

http.conf
Header set Access-Control-Allow-Origin “http://localhost”
Header set Access-Control-Allow-Credentials “true”
Ovviamente la stessa configurazione può essere impostata anche sul server di produzione, inserendo i giusti domini o usando wildcards, se si vuole dare la possibilità di utilizzare le proprie API anche ad altri domini.