Nell’articolo Progressive jpegs: a new best practice, Ann Robson (@aronbson), analizza tutti i pro e i contro dell’utilizzare progressive JPEG invece che baseline.
Per capirci una progressive JPEG è un’immagine composta da diversi layer che presi singolarmente sono grandi quanto l’immagine originale ma sembrano “sgranati”, se “sovrapposti” ci permettono di ottenere l’immagine completa. Al contrario, una JPEG baseline è composta da un solo frame con tutte le informazioni necessarie per una corretta visualizzazione.
Utilizzare JPEG progressive conviene sotto tanti punti di vista, il primo tra tutti è la velocità nel download e la percezione che si da all’utente “che qualcosa sta succedendo”.
In un test effettuato usando Firefox/12.0 e confrontando il download di una JPEG baseline di 5.4kb e di una JPEG progressive di 78.3kb si evince che il browser impiega meno tempo a scaricare un frame completo di una JPEG progressive di 78kb che di una JPEG baseline di soli 5.4kb.

Allora perché non utilizzare sempre JPEG progressive?
Sembrerebbe che non ci siano motivi per non usare questo tipo di codifica, invece bisogna far attenzione ad alcuni particolari.
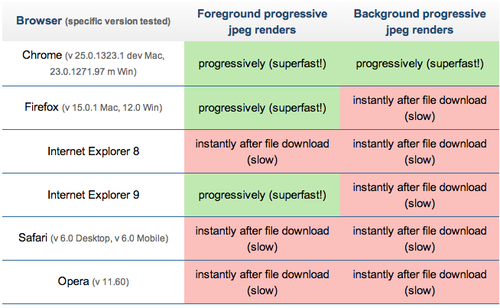
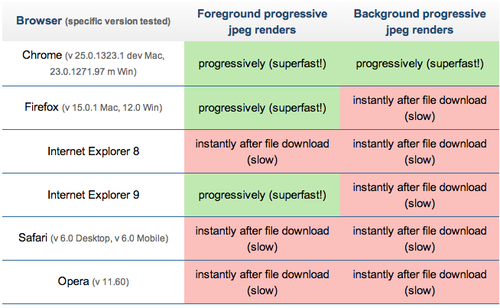
- Non tutti i browser rederizzano le JPEG progressive man mano che vengono scaricati i frame e quindi si perde tutto il vantaggio della codifica.

- Renderizzare un solo frame di una JPEG Progressive richiede una tempo di elaborazione uguale a quello di elaborare un’intera JPEG baseline. Motivo per il quale sulle versioni mobile dei browser non vengono renderizzate le JPEG Progressive man mano che vengono scaricate, ma solo a download completato.
Da un po’ di tempo anche il modulo Pagespeed di google suggerisce di convertire le jpeg in progressive per ottimizzare le performance. Ovviamente questo perché Chrome supporta pienamente le JPEG progressive 🙂